Simple Form
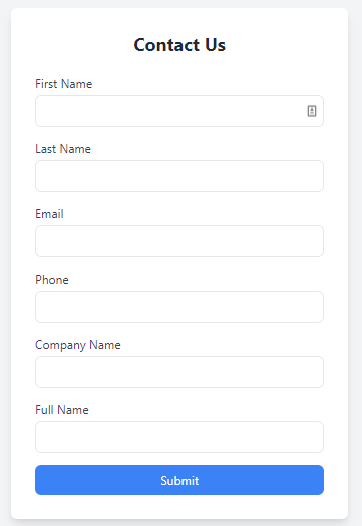
In this example, we will create a simple Contact-Us form for a Website. This form will allow end users to enter their name and details and the system will create an entry in a table in World of Workflows.
The process is as follows:
- Create Table - Create any types in the database you require
- Create Columns - Create columns that are required
- Create Form - Create a simple form
- Create For POST Target - Create somewhere to handle when a user clicks Submit
Once that’s complete, we’ll add some extensions
- Handling Reference Columns - How to handle columns that reference another type.
- Handling UPSERT - How to handle “duplicate” entries using UPSERT (Update or Insert)
Create Table
- Navigate to Admin –> Tables
- Click +
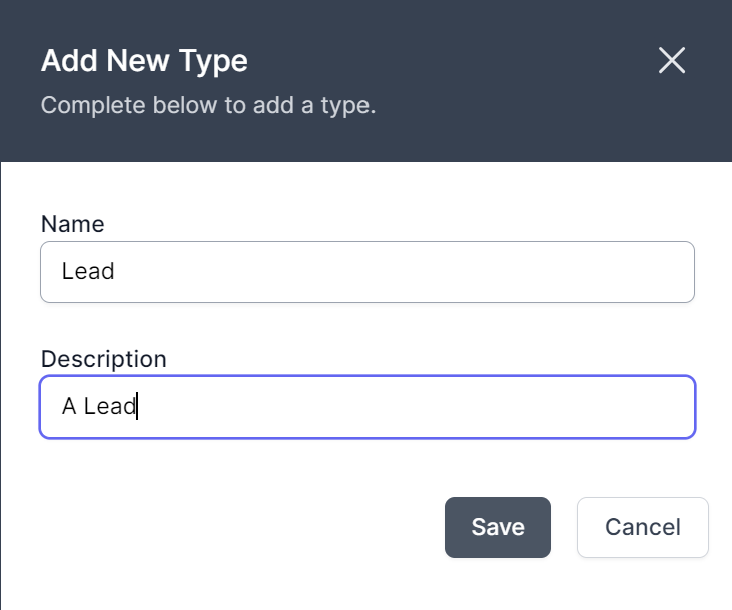
- Name the Table Lead, with the description A Lead and click Save

Create Columns
- Click
 Edit Columns
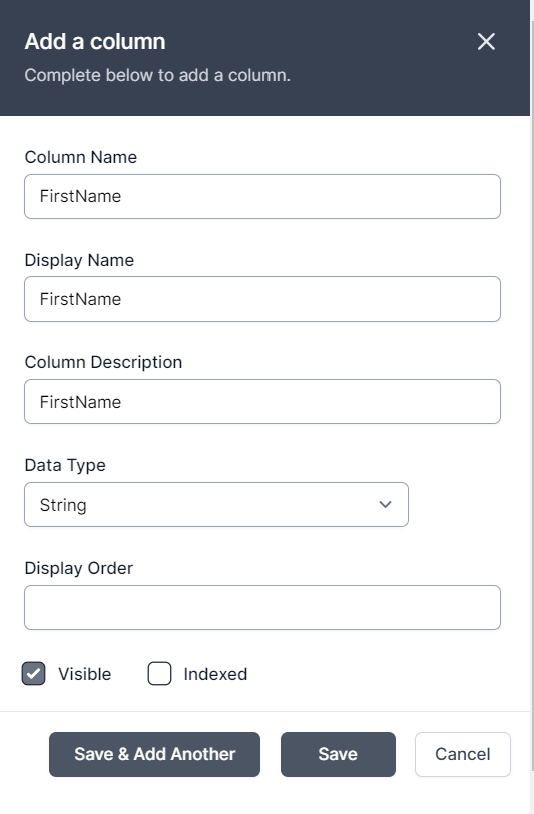
Edit Columns - Click + to add columns and add the following string columns:
- FirstName
- LastName
- Phone
- Company

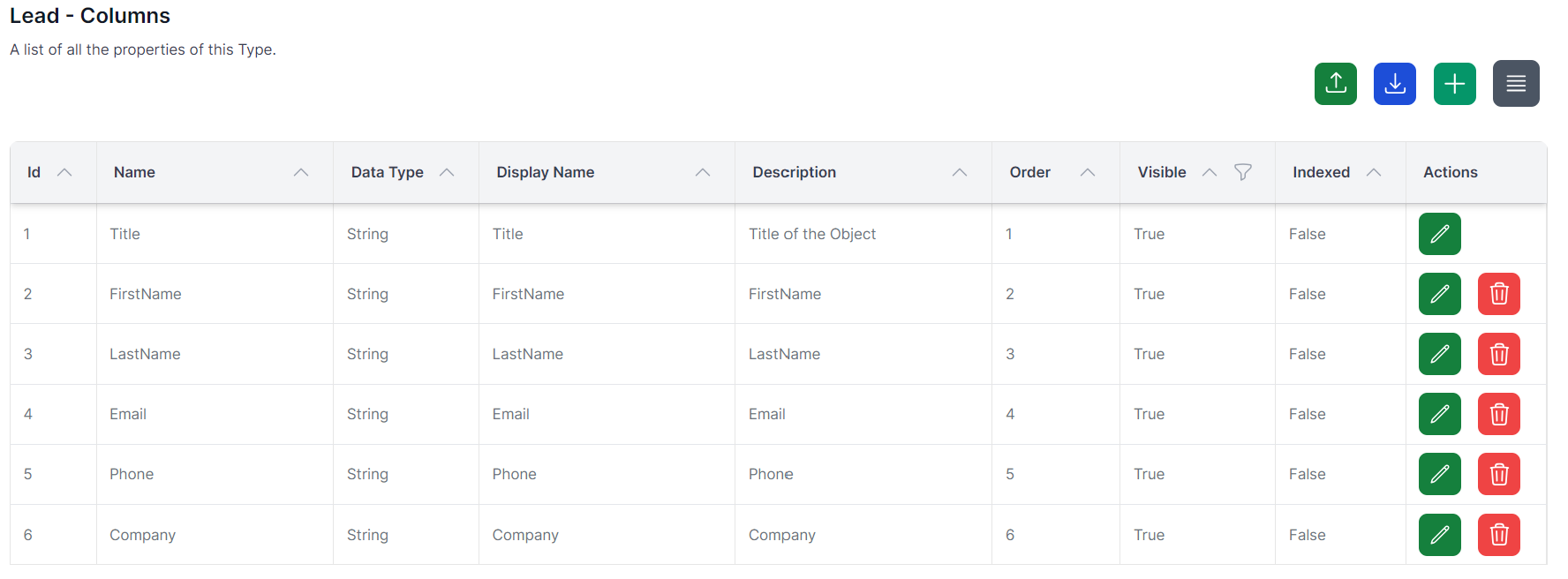
- You should now have six columns as shown below:

Create Form
- Navigate to Admin->Workflows
- Click Create Workflow
- Click the cog
 and name the Workflow Lead Form and click Save
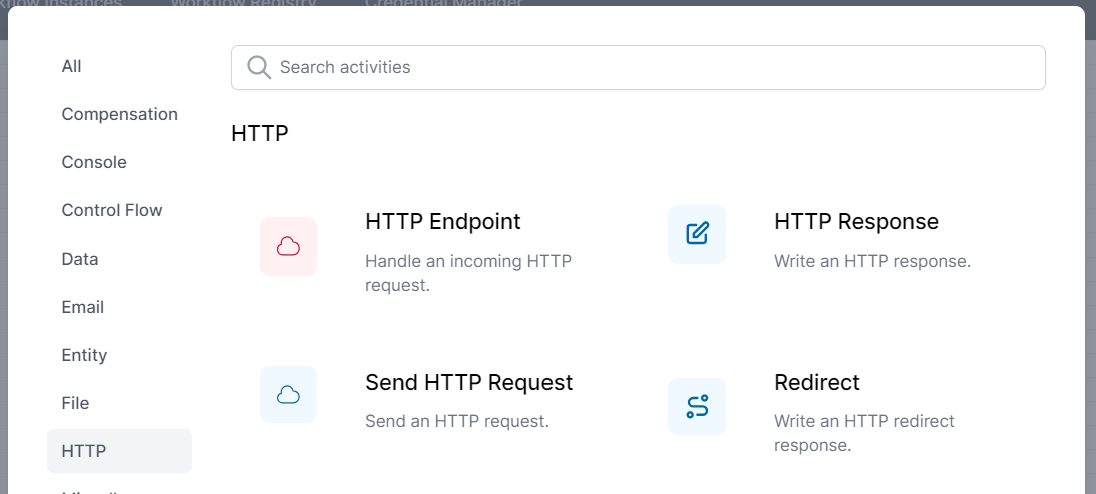
and name the Workflow Lead Form and click Save - Click Add Activity and choose HTTP on the left and click HTTP Endpoint

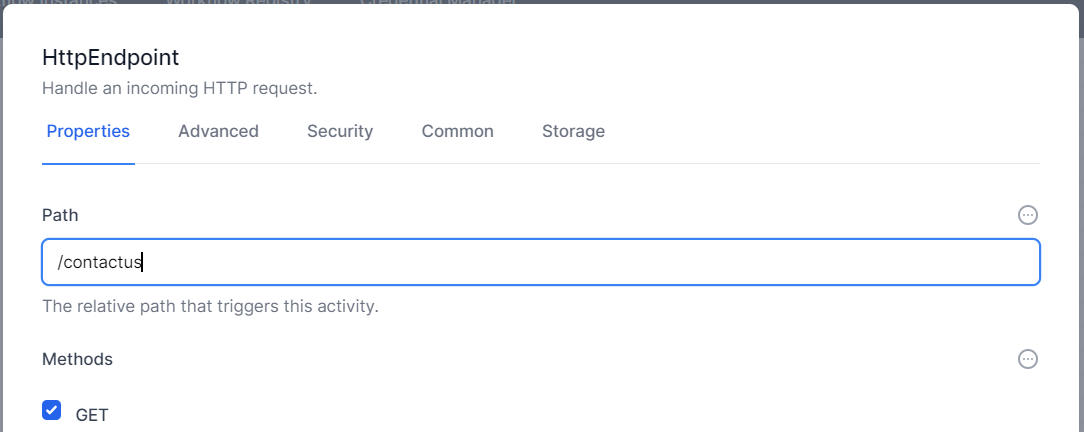
- Right Click the HTTP Endpoint activity on the Design Surface and choose Edit
- Make the Path
/contactusand leave the Method as Get.
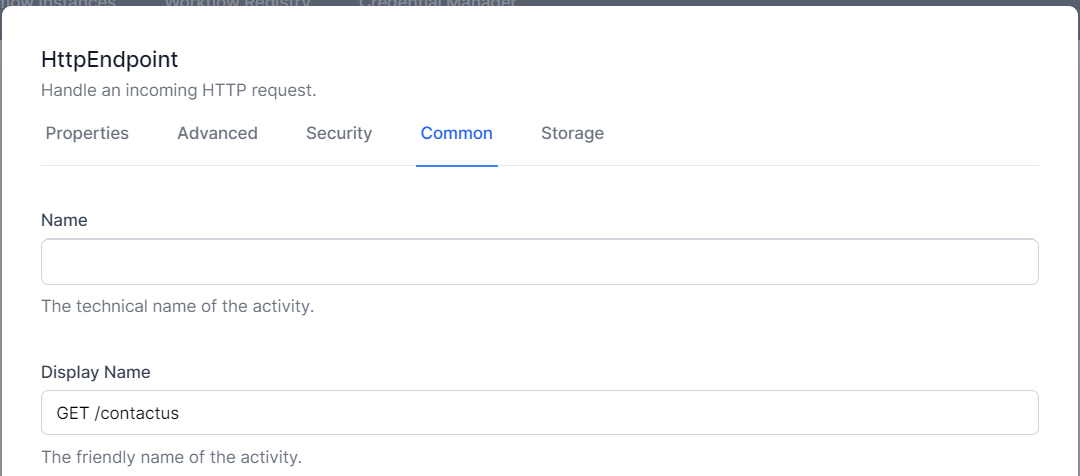
- Click the Common tab and change the Display Name to
GET /contactus
- Click Save
- Click Add Activity and choose HTTP on the left and click HTTP Response
- Drag the HTTP Respsonse activity across to the right and slightly down.
- Connect the two activities by dragging from the blue dot on the right of the HTTPEndpoint activity to the blue circle on the left of the WriteHTTPResponse activity
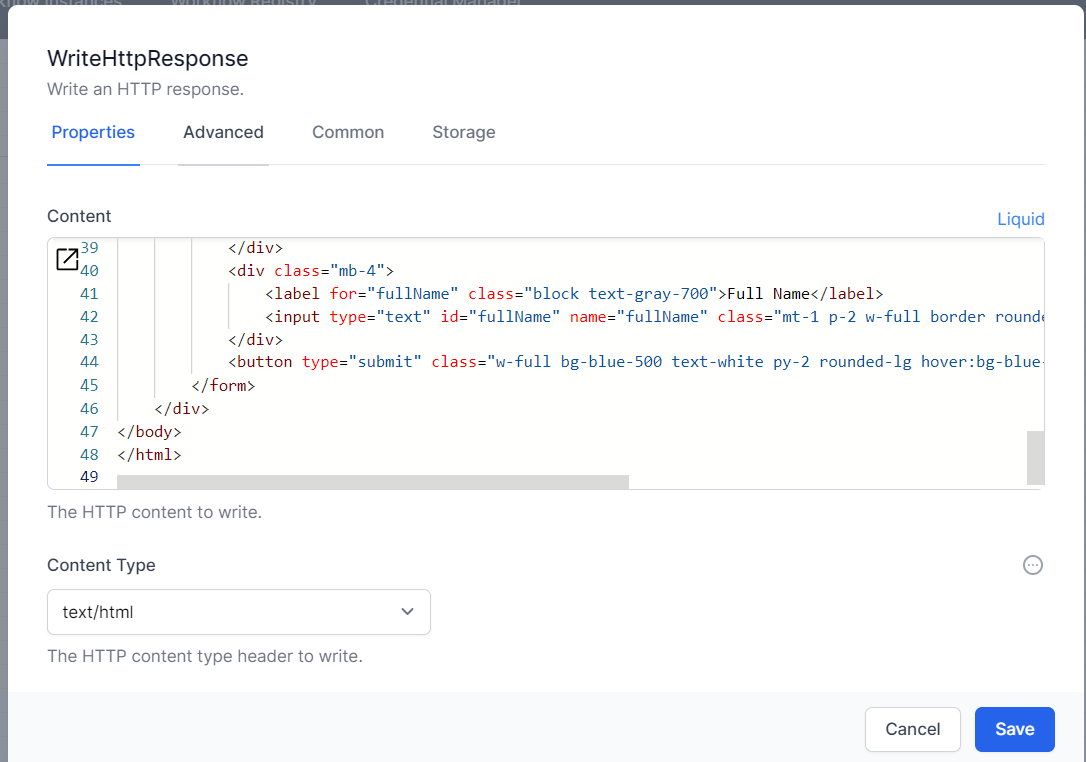
- Right Click the HTTP Response Activity and choose Edit
- Click the ellipsis
 to the top right of the textbox under Content and choose Liquid
to the top right of the textbox under Content and choose Liquid - Paste in the following text
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Contact Us</title> <link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet"> <script> function updateFullName() { const firstName = document.getElementById('firstName').value; const lastName = document.getElementById('lastName').value; document.getElementById('fullName').value = `${firstName} ${lastName}`; } </script> </head> <body class="bg-gray-100 flex items-center justify-center h-screen"> <div class="bg-white p-8 rounded-lg shadow-lg w-full max-w-md"> <h2 class="text-2xl font-bold mb-6 text-gray-800 text-center">Contact Us</h2> <form action="/contactuspost" method="POST"> <div class="mb-4"> <label for="firstName" class="block text-gray-700">First Name</label> <input type="text" id="firstName" name="firstName" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" oninput="updateFullName()" required> </div> <div class="mb-4"> <label for="lastName" class="block text-gray-700">Last Name</label> <input type="text" id="lastName" name="lastName" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" oninput="updateFullName()" required> </div> <div class="mb-4"> <label for="email" class="block text-gray-700">Email</label> <input type="email" id="email" name="email" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" required> </div> <div class="mb-4"> <label for="phone" class="block text-gray-700">Phone</label> <input type="tel" id="phone" name="phone" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" required> </div> <div class="mb-4"> <label for="companyName" class="block text-gray-700">Company Name</label> <input type="text" id="companyName" name="companyName" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" required> </div> <div class="mb-4"> <label for="fullName" class="block text-gray-700">Full Name</label> <input type="text" id="fullName" name="fullName" class="mt-1 p-2 w-full border rounded-lg focus:outline-none focus:ring-2 focus:ring-blue-500" readonly> </div> <button type="submit" class="w-full bg-blue-500 text-white py-2 rounded-lg hover:bg-blue-600 focus:outline-none focus:ring-2 focus:ring-blue-500">Submit</button> </form> </div> </body> </html> - Change the Content Type to text/html.

- Click Save
- Click Publish On the bottom right of the design surface
Note from Customer Success Team You don’t need to be a HTML genius to create this form. We created it using ChatGPT. Our Prompt was: Create a beautiful contact us HTML form which posts to /contactuspost with the following fields: First Name, Last Name, Email, Phone and Company Name. Add a calculated field of FullName. Style the form with tailwindcss.
Testing the Form
Let’s test the form. It doesn’t work yet (as it cannot send the data anywhere), but it should be visible.
If you are running Personal Edition, Navigate to https://localhost:7063/contactus. If you are using Business Edition, navigate to https://YourServer/contactus.
Troubleshooting ideas
If the form did not display as expected, try the following:
- No Form or Error Displayed
- Did you spell
/contactuscorrectly in the HTTP Endpoint? - Did you join the activities
- Did you paste the HTML text above and change the type to Liquid?
- Did you spell
- Form is just HTML
- Did you change the Content Type to text/html?
Form Post Target
If we examine the following line in our HTML, we can see the text <form action="/contactuspost" method="POST">. This means when we click Submit, the form will POST the data to the endpoint /contactuspost. This section shows you how to make workflows understand and handle this response.
- If not open, navigate back to your workflow. Admin –> Workflows –> Workflow Definitions –> Lead Form.
- Click Add Activity, Choose HTML and choose HTTP Endpoint
- Drag the new activity down.
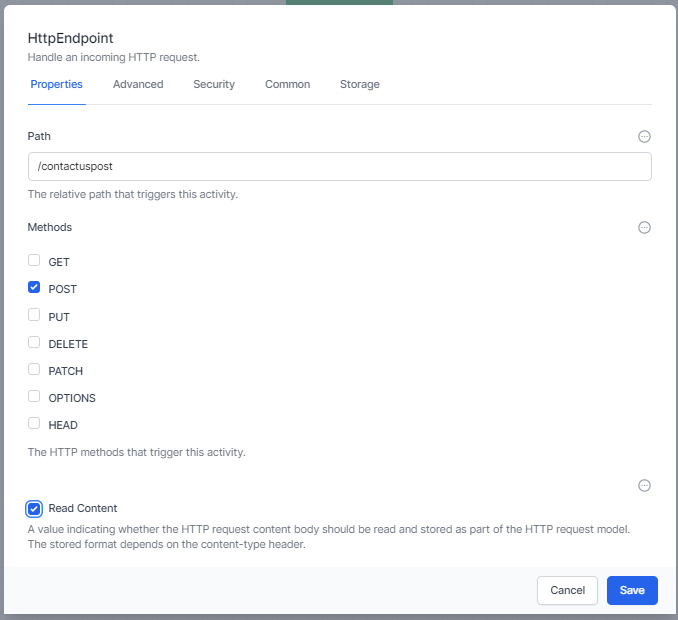
- Right Click and choose Edit
- Make the path
/contactuspost - Make the Method
POST - Check Read Content

- Click the Common Tab
- Change the DisplayName to be
POST /contactuspost - Change the Name to be
PostContactUs - Click Save
- Click Add Activity, Choose Data and choose Create Object Instance
- Drag this slightly below and to the right of the HTTP Endpoint above
- Connect the two workflows by dragging from the blue disk on the right of the POST /contactuspost activity to the blue circle on the left of the ObjectInstanceCreate activity.
- Right Click the CreateObjectInstance Activity and choose edit
- Make the Object Type Lead. Click the
 to the top right of values and choose JavaScript.
to the top right of values and choose JavaScript. - Paste the following
var result = { "Title": activities.PostContactUs.Output().Body.fullName, "FirstName": activities.PostContactUs.Output().Body.firstName, "LastName": activities.PostContactUs.Output().Body.lastName, "Email":activities.PostContactUs.Output().Body.email, "Phone":activities.PostContactUs.Output().Body.phone, "Company": activities.PostContactUs.Output().Body.companyName }; return result; - Change the Variable name to be ThisLead
- Click Save
- Click Add Activity
- Choose HTTP and HTTP Response
- Drag the new activity to the right and slightly below the ObjectInstanceCreate Activity
- Right click the new HTTP Response activity and choose edit
- Click the
 on the top right of content and choose Liquid.
on the top right of content and choose Liquid. - Paste the following into the content box:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Thank You</title> <link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="bg-gray-100 h-screen flex items-center justify-center"> <div class="bg-white rounded-lg shadow-lg p-8 max-w-lg mx-auto text-center"> <svg class="w-20 h-20 mx-auto text-green-500" fill="currentColor" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"> <path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-10.707a1 1 0 00-1.414-1.414L9 9.586 7.707 8.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l5-5z" clip-rule="evenodd" /> </svg> <h1 class="text-2xl font-bold text-gray-800 mt-4">Thank You!</h1> <p class="text-gray-600 mt-2">Your message has been successfully sent. We appreciate you reaching out to us. One of our team members will get back to you shortly.</p> <a href="/" class="inline-block mt-6 px-6 py-2 text-white bg-blue-500 rounded-full hover:bg-blue-600 transition-colors">Return Home</a> </div> </body> </html> - Change the Content Type to be
text/html - Click Save
- Click Publish at the bottom right of the page
Note from Customer Success Team You don’t need to be a HTML genius to create this thank you page either. We created it using ChatGPT. Our Prompt was: Create a beautiful thank you page to be shown when someone creates a contact us form in HTML with tailwindcss.
Testing our Form
- Navigate to https://localhost:7063/contactus

- Enter your details and click Submit

- Navigate to Tables in World of Workflows (Admin –> Tables)
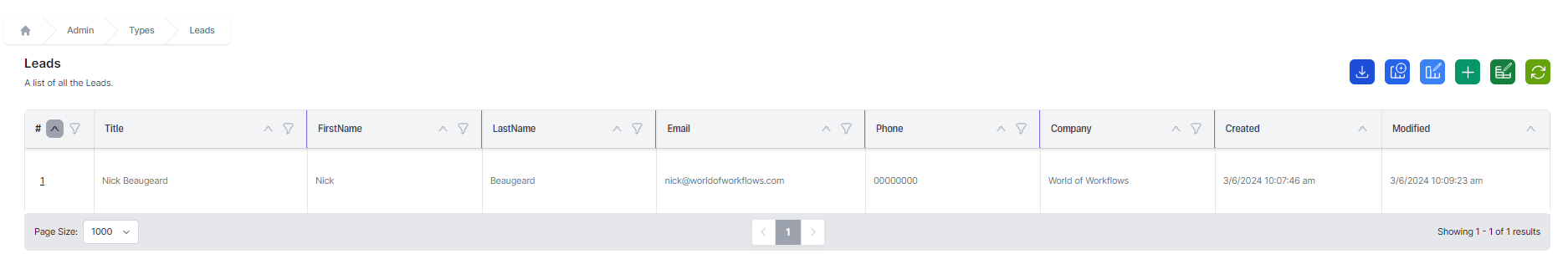
- Click Lead

- You can now see the new lead in the system.